Wat zijn Core Web Vitals?
Voor iedereen die nog niet bekend is met de Core Web Vitals – het zijn drie getallen die Google zal gebruiken om de ervaring van de pagina’s te beoordelen. En ergens in 2021 zal het een officiële rangschikkingsfactor worden.
Snelheid is al lang een officiële ranking factor, maar met de introductie van Core Web Vitals (CWV), hebben veel SEO specialisten wellicht de onheilspellende Pass/Fail evaluatie binnen PageSpeed Insights opgemerkt. Hoewel deze gegevens nog niet worden gebruikt in het algoritme van Google is het interessant om te onderzoeken hoeveel URL’s er uiteindelijk door de beoordeling heen komen.
Met 2.500 zoekwoorden en 20.000 URL’s heeft Richard Lawther onderzoek gedaan.
Scores van de 20.000 URL’s:
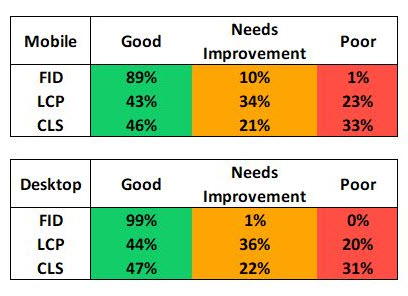
- First Input Delay (FID) worden 99% op een desktop en 89% voor Mobile van de URL’s als goed beschouwd.
- 43% van de Mobile en 44% van de Desktop-URL’s hadden een goede Largest Contentful Paint (LCP).
- 46% van Mobile en 47% van de Desktop-URL’s had een goede Cumulatieve Lay-out Shift (CLS).
- Slechts 12% van de Mobile en 13% van de Desktopresultaten haalde de CWV-beoordeling.
- De URL’s op positie 1 hadden 10% meer kans om de CWV-beoordeling te doorstaan dan de URL’s in Positie 9.
Methodologie
Aangezien Core Web Vital wordt geëvalueerd op basis van een URL, zijn er 2.500 zoekwoorden met 100 verschillende onderwerpen gebruikt, waarbij alle organische resultaten van de eerste pagina’s van elk van deze onderwerpen eruit zijn geschrapt. Richard eindigde met ongeveer 22.500 URL’s in totaal. Deze zijn gedupliceerd voor zowel mobile als desktop resultaten.
Deze werden vervolgens uitgevoerd via de SEO Spider verbonden met de PageSpeed Insights API, waarbij de nodige PSI & CrUX data werd verzameld.
Meer over Core Web Vitals
Deze ranking factoren moedigt Google site-eigenaren aan om een betere gebruikerservaring te bieden. Waarschijnlijk zal dit helpen om het web sneller en efficiënter te maken. Lees meer over Core Web Vitals.
Ze worden opgenomen met behulp van echte gebruikersgegevens (RUM) uit het Chrome User Experience Report (CrUX). (Google Search kan ook gebruik maken van labgegevens wanneer CrUX niet beschikbaar is, maar de onderstaande analyse richt zich echter op RUM). PageSpeed Insights (PSI) rapporteert 75% van deze gegevens (25 procent van de langzaamste belasting) en classificeert deze aan de hand van de volgende drempels:

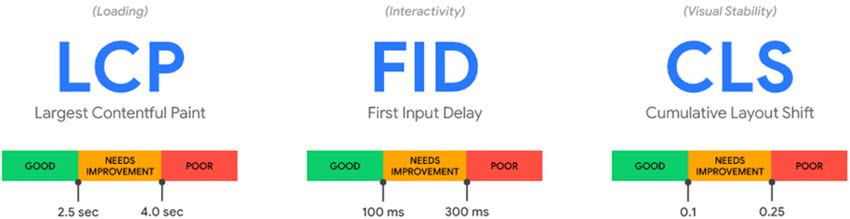
Largest Contentful Paint (LCP): Dit meet hoe snel de pagina’s laden. LCP moet binnen 2,5 seconden na de eerste keer laden van de pagina optreden om een goede gebruikerservaring te bieden.
First Input Delay (FID): Hiermee wordt bedoeld hoe snel de interactiviteit is van een pagina. Om een goede gebruikerservaring te bieden, moeten de pagina’s een FID hebben van minder dan 100 milliseconden.
Cumulatieve Lay-out Shift (CLS): meet hoe snel een pagina stabiel is. Webpagina’s worden meestal in delen geladen. Wanneer het laden te lang duurt (waardoor er onderdelen op de pagina verschuiven) zal dit ten koste gaan van de user experience.
Om de Core Web Vitals-beoordeling te kunnen doorstaan, moet de URL in alle drie de meetmethodes als ‘goed’ worden beoordeeld.
Wat was de conclusie?
Slechts een klein deel van de sites was uiteindelijk geslaagd voor de Core Web Vitals-beoordeling. Slechts 12 procent mobiel en 13 procent desktop hebben de CWV-beoordeling van onze lijst met URL’s doorstaan.
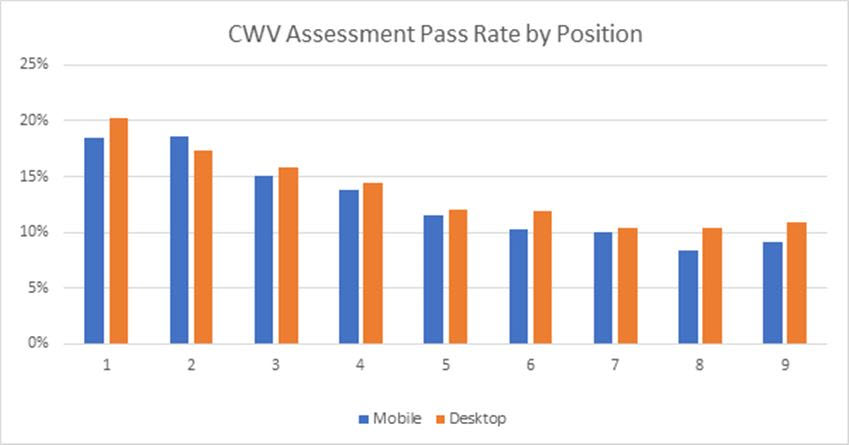
Hieronder zie je de individuele slagingspercentages voor elke positie op de ranglijst:

URL’s in Positie 1 hadden een doorgangspercentage van 19 procent voor Mobile en 20 procent voor Desktop. Bij de overgang van de 1e naar de 5e positie was er een daling van 2 procent per positie. De overige 5-9 resultaten vlakte af tot een doorlaatpercentage van ongeveer 10 procent voor Mobile en 11 procent voor Desktop.
Dus, wat is hier aan de hand? Zijn de CWV’s al die tijd al een top geheime rangschikkingsfactor geweest? Waarschijnlijk komt de ranking door 2 factoren.
Een groot deel van de CWV-beoordeling richt zich op de laadsnelheid, waarvan we weten dat die al een ranglijstfactor is. De logica suggereert dan ook dat snellere websites iets hoger zouden kunnen scoren en op hun beurt de beoordeling zouden kunnen doorstaan.
Google blijft er echter op wijzen dat snelheid een ondergeschikte factor is. In plaats daarvan is het vermoeden dat sites die in de eerste 1-4 posities staan, over het geheel genomen beter zijn geoptimaliseerd. Gerichte, waardevolle en gebruiksvriendelijke content. Terwijl het laden van deze informatie efficiënter verloopt.
Scores van de 3 CWV onderdelen (mobiel en desktop)

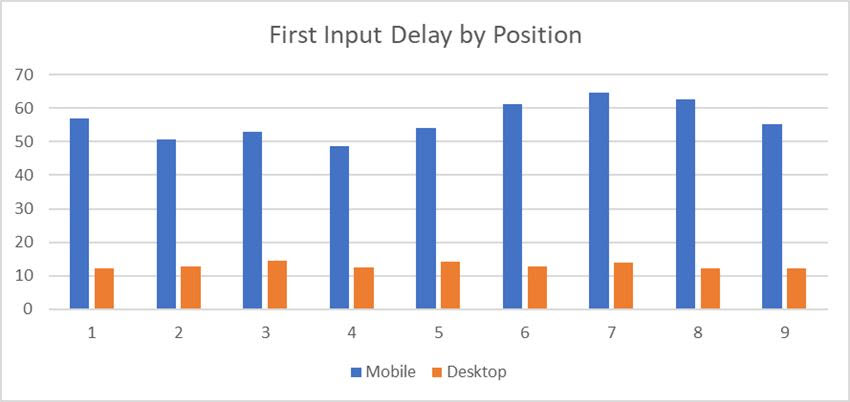
First Input Delay
De FID is met 89 procent van de mobiele en 99 procent van de desktop-URL’s binnen de juiste drempel. Gemiddeld 56 ms op Mobile en 13 ms op Desktop.

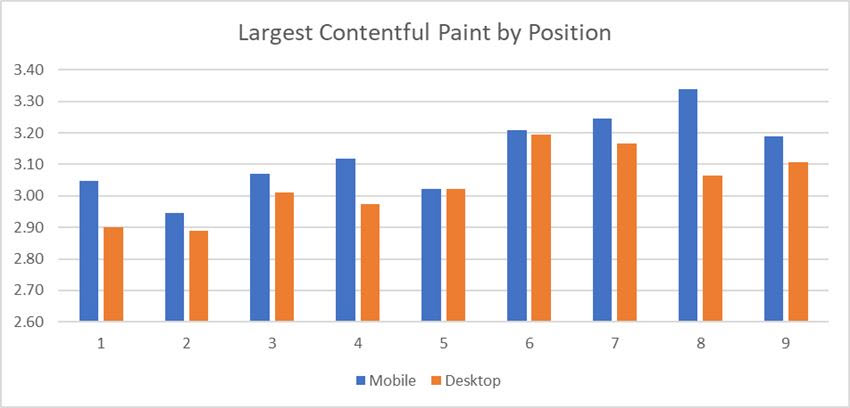
Largest Contentful Paint
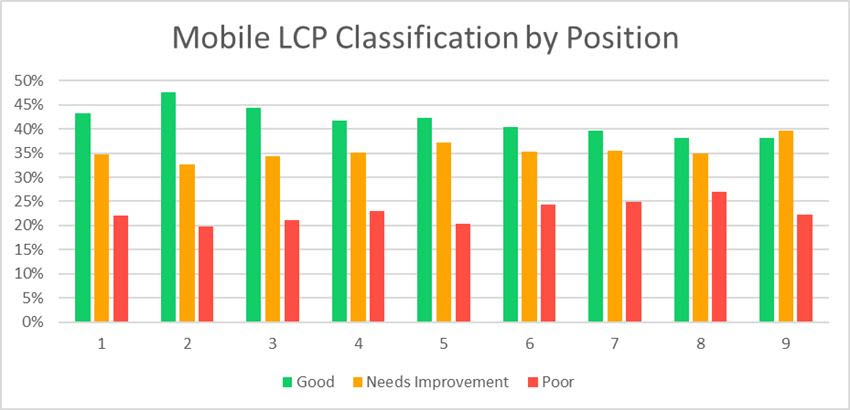
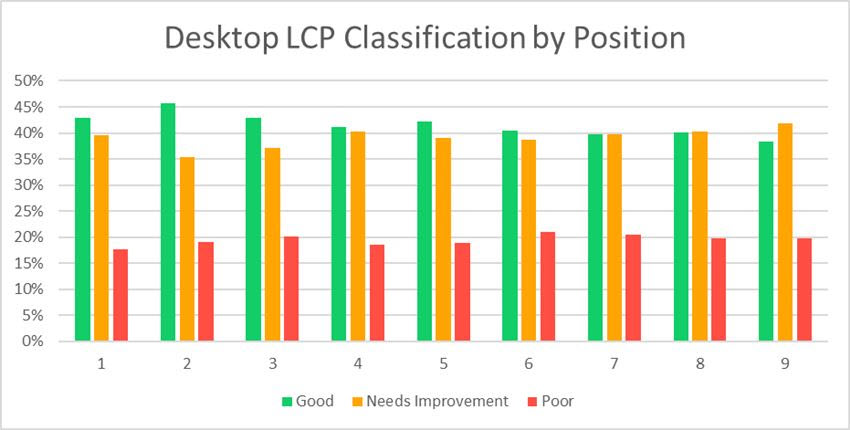
LCP heeft 43 procent van de Mobile en 44 procent van de Desktop-URL’s in orde bevonden. Het gemiddelde was 3,13s voor Telefoon en 3,04s voor Desktop.

Het is ook te zien aan de overdrachtspercentages (die als goed worden beschouwd) voor elke positie:


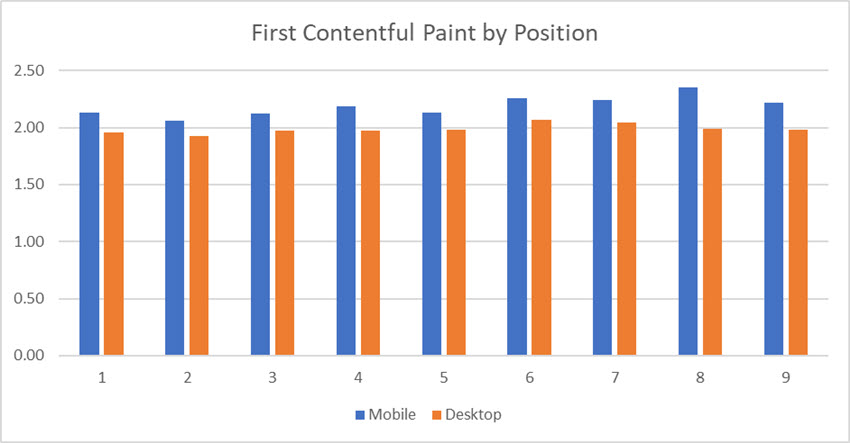
Ten slotte, hoewel het geen CWV is, ook de FCP uit CrUX data gehaald als een andere maatstaf voor de snelheid. Dit gaf een gemiddelde van 2.19s op Mobile en 1.99s op Desktop.
Terwijl het op de desktop relatief onveranderd bleef, gaf Mobile een lichte toename van de laadtijden per positie. Maar slechts 0,10s tussen 1ste & 9de:

Wat kan je hieruit opmaken?
Omdat dit een beperkt onderzoek is en de Core Web Vitals nog geen officiële rangschikkingsfactor zijn, moeten we de ware effecten nog afwachten.
Maar als je toevallig PageSpeed Insights laadt en je voor je website een slecht resultaat te zien krijgt. Weet je nu dat er meerdere sites zijn die op snelheid minder goed scoren.
Buiten het ranking voordeel die CWV’s bieden, is het een goed streven om een website te ontwikkelen die snel laad, responsief en zo stabiel mogelijk is.
Als je te weten wil komen hoe je website scoort op het gebied van snelheid, dan is PageSpeed Insights hier een goede tool voor.
Bron: https://www.screamingfrog.co.uk/passing-the-cwv-assessment/