Schema (schema.org) is gestructureerde markup die je aan jouw HTML bestanden kunt toevoegen zodat zoekmachines de content van je website begrijpen.
Als gevolg van het toevoegen van Schema-tags aan jouw website, kan Google de zoekresultaten van jouw website aanvullen met extra informatie in de vorm van Rich Snippets, die aantoonbaar helpen bij de click-through rate in organische zoekresultaten. Hieronder vind je enkele voorbeelden van hoe deze Rich Snippets eruit zullen zien.
Soorten van Schema Markups
Schema.org bevat verschillende formaten voor het structureren van gegevens rond allerlei soorten mensen, plaatsen en dingen op het web.
Schema markups worden vaak gebruikt om het volgende aan te geven:
- Artikelen
- Evenementen
- Producten
- Mensen
- Organisaties
- Lokale bedrijven
- Beoordelingen
- Recepten
- Medische omstandigheden
Structured data zorgt voor meer zichtbaarheid en klanten!
Na het toevoegen van deze markups aan jouw site, kan een zoekmachine beter begrijpen waar jouw site over gaat. De zoekmachine is dan in staat om deze informatie te tonen via Rich Snippets.
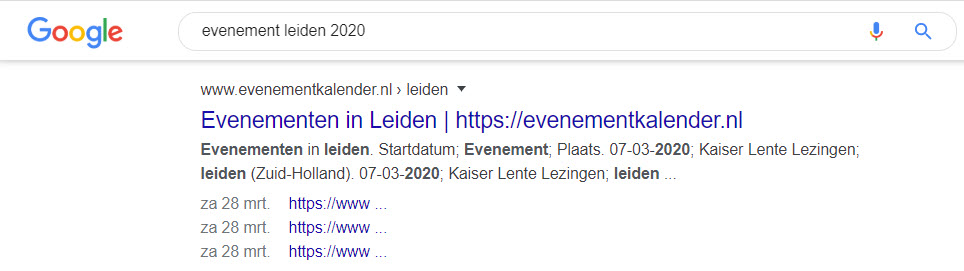
Onderstaand het resultaat van een pagina die de Schema markup voor evenementen implementeert – we kunnen de data en locaties van verschillende evenementen zien die overeenkomstig zijn gemarkeerd.

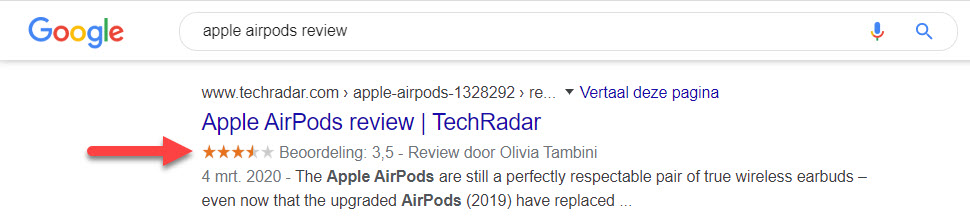
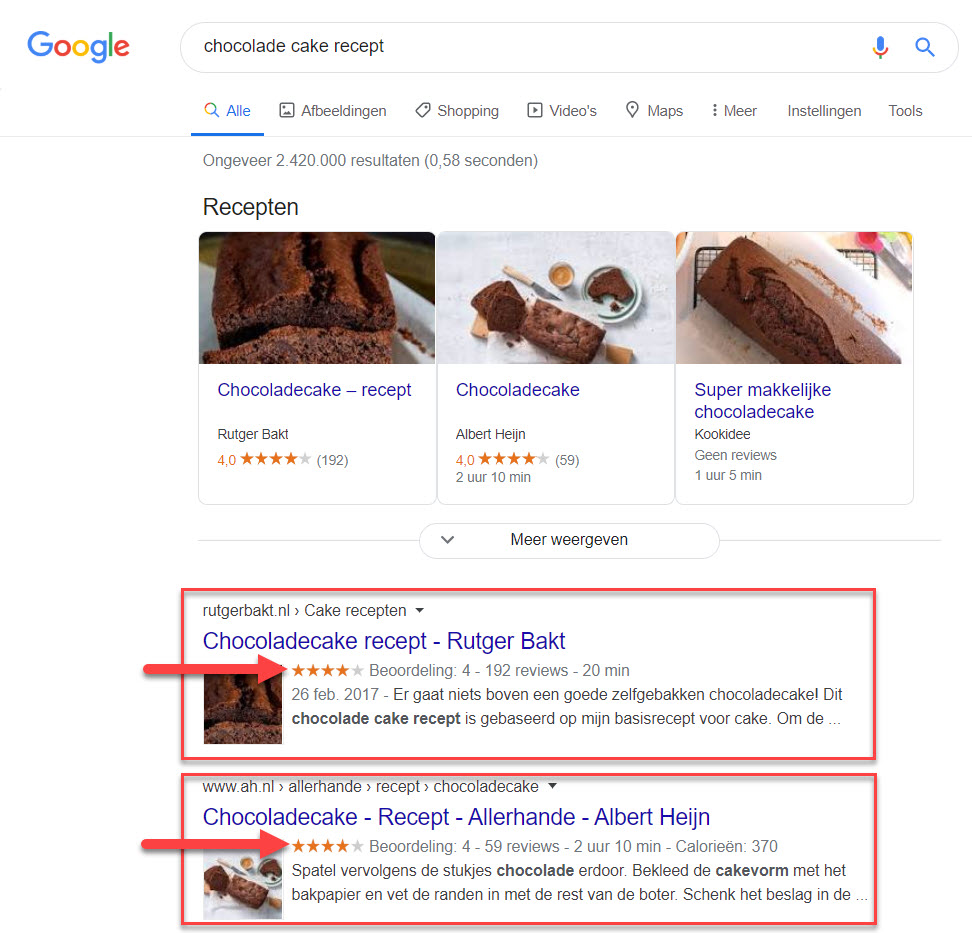
In het onderstaande voorbeeld van een recensie Rich Snippet:

Creative Works
Een populaire tak van het Schema is Creative Works, een bibliotheek van markeringen voor creatieve inhoud zoals films, boeken, videospelletjes en muziek onder andere vormen.
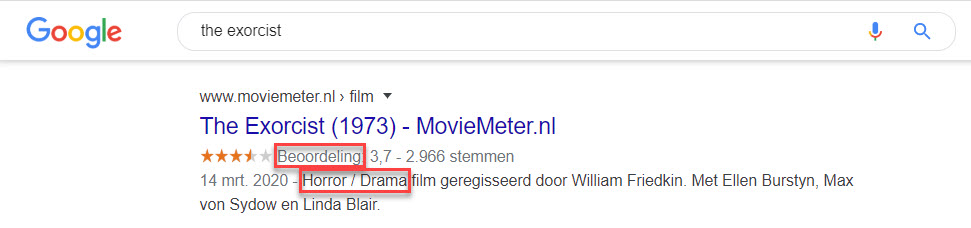
Hier is een voorbeeld van een resultaat met de “Movie” markup. Merk op hoe het heeft film-specifieke details zoals beoordeling, genre, en de datum van de voorsteling.

Deze markeringen kunnen worden geïmplementeerd met behulp van verschillende codetalen – waaronder RDFa, Microdata en JSON-LD.
Wat zijn RDFa, Microdata en JSON-LD?
Dit zijn alle codetalen die aan HTML kunnen worden toegevoegd om metadata (bijvoorbeeld Schema) in een webdocument in te sluiten.
RDFa staat voor Resource Descriptive Framework in Attributes. Het is een vorm van code die kan worden toegevoegd aan elk HTML, XHTML en XML-gebaseerd document.
Resource Descriptive Framework in Attributes – RDFa
RDFa’s attributen zijn onder andere:
- about – om de bron te specificeren waar de metagegevens over gaan
- rel en rev – om een relatie te specificeren en de relatie met een andere bron om te keren
- src, href en resource – om een partner resource te specificeren
- content – om de inhoud van het element te overschrijven bij gebruik van een property attribute
- datatype – om het datatype van de tekst te specificeren dat is gespecificeerd voor gebruik met het property attribute
- typeof – om het RDF type van het onderwerp of de partnerbron te specificeren
Microdata
De implementatie van microdata is vergelijkbaar met die van RDFa, en de kenmerken ervan zijn onder meer de volgende:
- itemscope – om het item aan te maken en aan te geven dat de rest van het element informatie over het item bevat
- itemtype – om het item en de eigenschappen te beschrijven met een geldige URL van een vocabulaire (bijvoorbeeld “https://schema.org”)
- itemprop – om aan te geven dat het bevattende label de waarde heeft van een gespecificeerde item eigenschap (ex, itemprop=”naam”)
- itemid – om een unieke identificatie van het item aan te geven
- itemref – naar referentie-eigenschappen van een element die niet in het itemscope zijn opgenomen. Dit geeft een lijst van element id’s met meer eigenschappen elders in het document
Javascript-objectnotatie voor gekoppelde objecten – JSON-LD
JSON-LD staat voor Javascript Object Notation for Linked Objects. Deze stijl kan Schema’s implementeren door direct in de <head> of <body> tag van een webdocument te plakken. De notatie gebruikt “@context” en “@type” attributen om de woorden (schema.org) te specificeren. Omdat het direct in de <head>-tag kan worden geplaatst, wordt JSON-LD beschouwd als de eenvoudigste manier om een Schema voor beginners te implementeren.
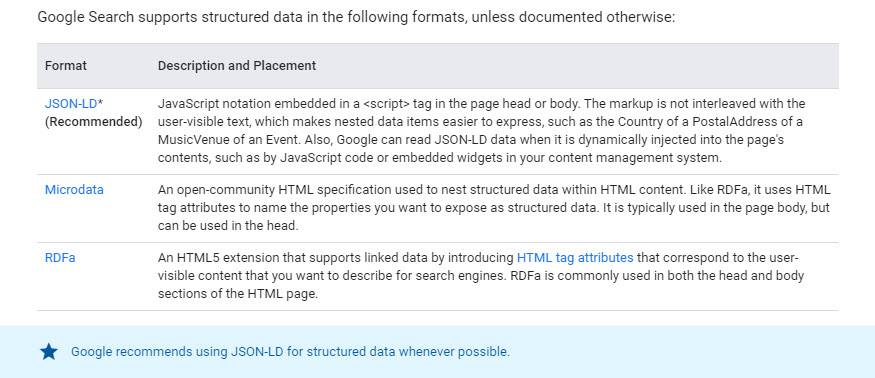
Hier vind je een Google-beschrijving en merk op dat het aanbeveelt JSON-LD “waar mogelijk” te gebruiken.

Voorbeelden:
Hier is een basisvoorbeeld van hoe de markup van een boek eruit zou zien op een webpagina die gebruik maakt van microdata:
Zonder markup:
<div>
<h3>Harry Potter and the Chamber of Secrets</h3>
<table summary=”Bibliographic Details”>
<tr>
<th>Main Author: </th>
<td>Rowling, JK</td>
</tr>
</table>
</div>
<table summary=”Holdings details”>
Met Microdata markup:
<div itemscope itemtype=”http://schema.org/Book”>
<h3 itemprop=”name”>Harry Potter and the Chamber of Secrets</h3>
<table summary=”Bibliographic Details”>
<tr>
<th>Main Author: </th>
<td itemprop=”author”>Rowling, JK</td>
</tr>
</table>
</div>
<table summary=”Holdings details”>
Met JSON-LD:
<script type=”application/ld+json”>
{“@context”:”http://schema.org/”,
“@type”: “Book”,
“name”: “Harry Potter and the Chamber of Secrets”,
“author”: “Rowling, JK”,
“offers”:{“itemOffered”: “#record”}}
</script>
Hoe kun je jouw eigen Schema voor jouw HTML genereren?
- Er zijn een handvol gratis tools zoals Google’s Structured Data Markup Helper die het eenvoudig maken om Schema’s in JSON-LD of Microdata te genereren en te implementeren op jouw bestaande pagina’s. Met Hall Analysis schema markup generator kun je informatie invoeren over een lokaal bedrijf, persoon, product, evenement, organisatie of website om een JSON-LD-code te maken die je in de HTML van jouw website kunt plakken. Deze generator is eenvoudig en gemakkelijk te gebruiken, perfect voor alle soorten website-eigenaren.
- Google Structured Data Markup Helper – een interactief hulpmiddel waarmee je op jouw webpagina of e-mail kunt klikken en elk item op jouw pagina kunt selecteren en labelen dat je wilt markeren.
- Microdata Generator.com – een andere grote eenvoudige tool die vooral nuttig is voor lokale bedrijven.
- Merkle Schema Markup Generator – is in staat om te exporteren in JSON-LD of microdata formaten.
Schema Markup Validator
Nadat je een Schema hebt toegevoegd aan jouw HTML, kun je de markeringen testen met de Structured Data Testing Tool van Google. Je hoeft alleen maar jouw webpagina of coderegel te plaatsen om te testen op eventuele fouten of waarschuwingen.
Content Markup Guide
Google heeft een content markup guide voor het implementeren van Creative Work Schema om Rich Snippets te verkrijgen. Deze markups zijn van toepassing op “elke inhoud die wordt gemaakt om te lezen, te bekijken of te beluisteren”. Dingen zoals video’s, recepten of muziek kunnen allemaal worden gemarkeerd met Creative Work Schema.
Gestructureerde data en Semantisch search: Waarom is Schema.org zo belangrijk?
Door het structureren van jouw gegevens kun je beter communiceren met zoekmachines zoals Google. Na het verzamelen van informatie uit gestructureerde data verschijnen op een resultatenpagina van de zoekmachine items zoals Rich Cards, Rich Snippets en de Knowledge graph.
Krijg je door Schema een betere ranking?
Search Engine Journal concludeerde eind 2019 dat er nog geen bewijs is dat microdata een directe impact heeft op de organische zoekresultaten.
Dat betekent echter niet dat microdata geen invloed heeft op de zichtbaarheid. Rich Snippets geven jouw website een beetje meer zichtbaarheid op de resultatenpagina en hebben bewezen te helpen met de click-through rate.
Voordelen van structured data
Google heeft verklaard dat goed structured data jouw verschijning in de zoekresultaten kunnen verbeteren. Met gestructureerde beoordelingen kan Google bijvoorbeeld recepten met de meeste sterren aan de top van hun resultaten laten zien.

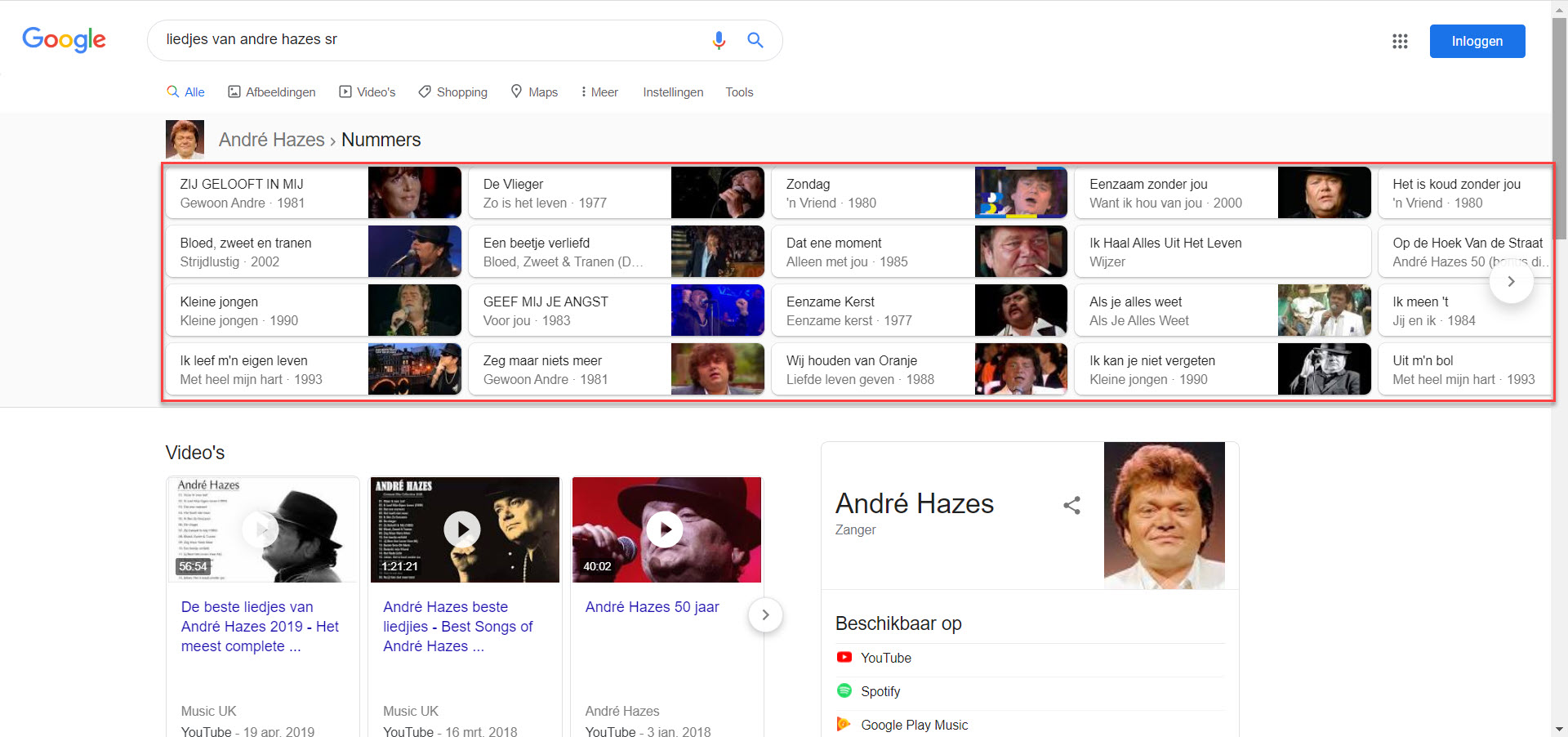
Of, met structured data over nummers en albums, kan Google laten zien welke nummers een artiest zingt als een serie van Rich Cards.
Search Engine Roundtable legt bijvoorbeeld uit dat spraak gestuurde apparaten zoals Google Assistant sterk afhankelijk zijn van structured data om informatie die relevant is voor gesproken vragen te identificeren en op te vragen.
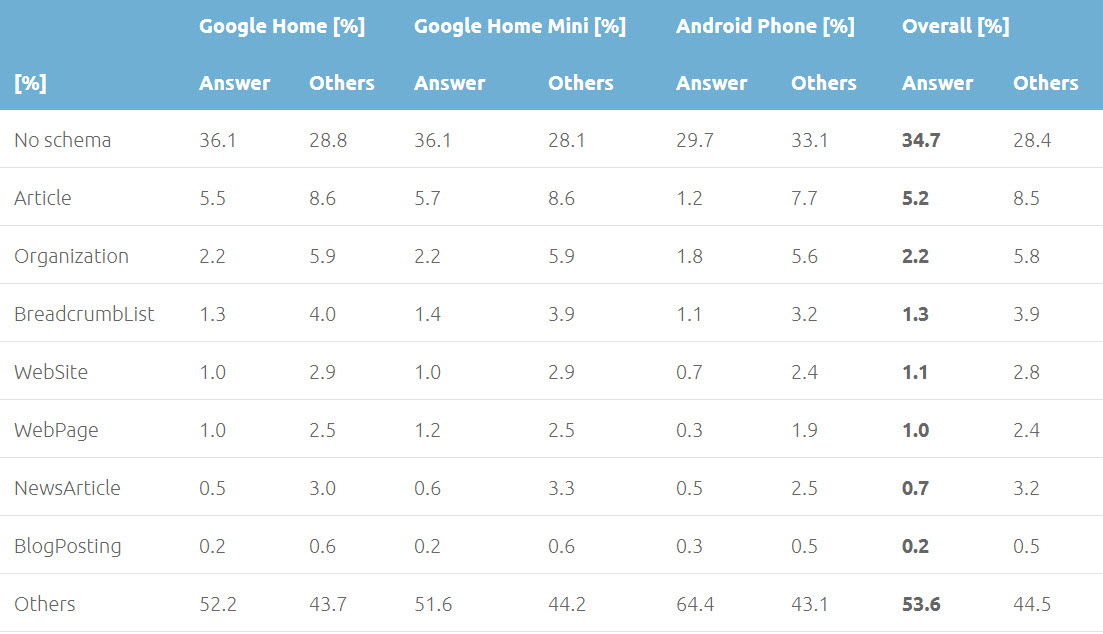
In een voice search onderzoek dat SEMrush in 2019 heeft uitgevoerd, hebben ze vastgesteld dat het merendeel van de antwoorden die via het zoeken met spraak worden gegeven, zijn gemarkeerd met een of andere vorm van Schema.

Bron: https://www.semrush.com/blog/voice-search-study/
Voor SEO’s en marketeers betekent dit dat hoe meer gestructureerde markeringen, hoe beter. Het benutten van deze trend door het implementeren van gestructureerde data wordt “semantische SEO” genoemd.
Wat is Semantic Search?
“Semantiek” wordt gedefinieerd als de tak van de taalkunde en de logica die zich bezighoudt met de betekenis.
Met “Semantic Search” wordt bedoeld het optimaliseren van een pagina door een volledig onderwerp te behandelen, in plaats van slechts een enkel zoekwoord.
Inhoud die meer diepgaand is, met meer aandacht voor het grote beeld en de betekenis, helpt mensen om een concept te begrijpen. Google geeft de voorkeur aan deze stijl boven kortere blogposts die zich richten op één enkel zoekwoord.
Waarom is structured data / Schema’s belangrijk voor Semantisch Search?
Door structured data toe te voegen aan jouw content in een lange vorm krijgt de zoekmachine een ander niveau van context, zodat het de relaties tussen de concepten op een pagina kan begrijpen.
Hoe meer Google kan werken op een semantisch niveau, hoe meer het kan communiceren met zoekers op een logische manier.
Naarmate technische bedrijven de webervaring voor gebruikers blijven stroomlijnen – snellere laadtijden, meer directe antwoorden, meer relevante suggesties – zullen zoekmachines de voorkeur geven aan het serveren van content die hen een hoger niveau van begrip biedt.
Als je langere, meer diepgaande content maakt die meerdere concepten en niveaus van concepten op een pagina introduceert, is dat geweldig! Mensen zullen de pagina kunnen lezen en herlezen om het concept volledig te begrijpen, en Google kan het onderwerp ook vanuit meerdere invalshoeken begrijpen.
Naarmate het internet blijft groeien, zal de behoefte aan een meer samenhangende stroom van deze informatie natuurlijk ook toenemen.
Bron: https://www.semrush.com/blog/what-is-schema-beginner-s-guide-to-structured-data/