Het zal niemand verbazen, maar het ‘Mobile First’-principe van Google speelt steeds vaker een rol bij het bepalen van posities in zoekmachines. Webpagina’s die geoptimaliseerd zijn voor mobiele apparaten krijgen van Google de voorkeur boven de ‘volle’ en daardoor bijna onleesbare desktoppagina’s.
Toch moeten de webpagina’s beschikken over een ruime hoeveelheid relevante content om gevonden te kunnen worden in Google. Want content blijft namelijk nog steeds ‘king’.
Ideeën voor het schrijven van ‘Mobile First’ content
Hoe schrijf je dus voldoende relevante content die prettig leesbaar is op mobiele apparaten maar ook vindbaar is in Google? Een serieuze vraag voor content marketeers. Dit artikel geeft enkele ideeën hoe je een ruime hoeveelheid content kwijt kunt op een mobiele webpagina zonder dat de pagina onoverzichtelijk wordt.
1. HTML headings geven overzicht
Door gebruik te maken van headings (H1, H2, H3 etc.) houd je de tekst overzichtelijk. Je geeft hiermee lezers de mogelijkheid om de tekst te scannen waardoor ze sneller bij het gedeelte van de tekst komen die voor hen belangrijk is.
Behandel je veel onderwerpen op de pagina? Overweeg dan om bovenin de pagina een inhoudsopgave te plaatsen. Met linkteksten (‘anchors’) verwijs je vervolgens naar de headings.
2. Gebruik een uitklapbaar menu bij specifieke content
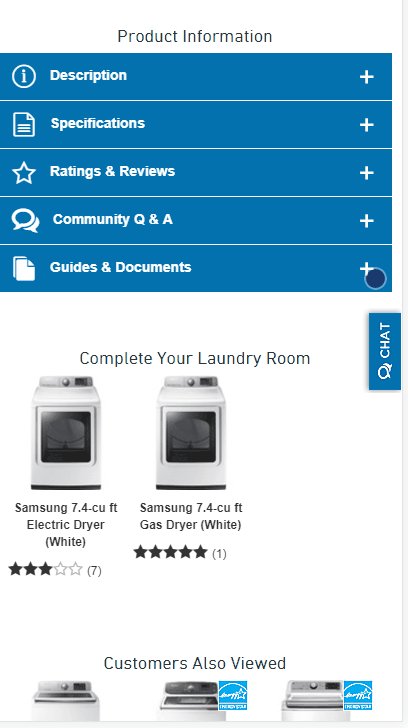
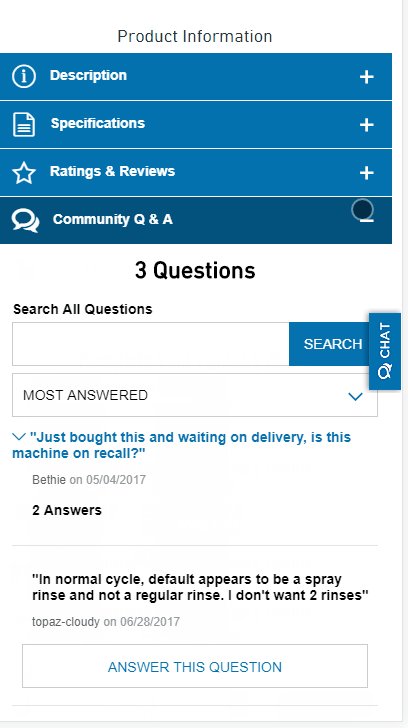
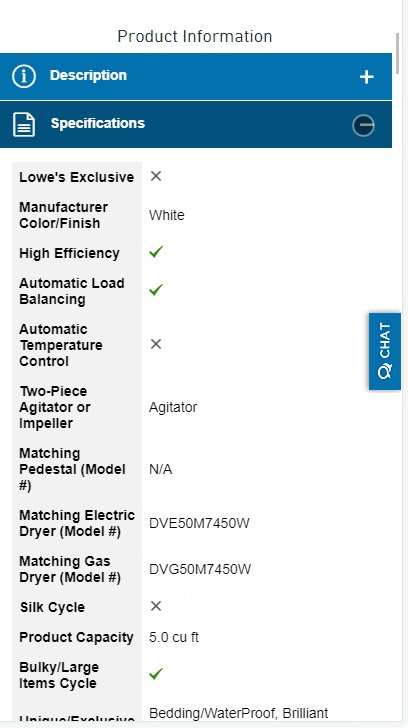
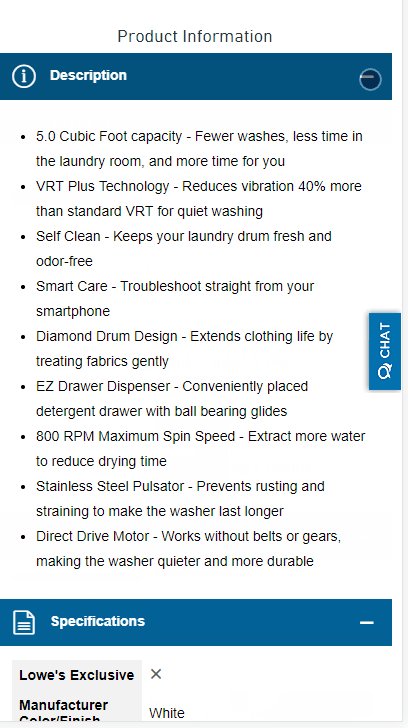
Voor gedetailleerde productinformatie of ‘veelgestelde vragen’ is een uitklapbaar menu (of ‘accordion’) een geschikte functionaliteit. Specifieke informatie die niet voor iedereen interessant is kun je op deze manier ‘verbergen’ op de pagina zonder dat elke bezoeker het hoeft te lezen en te scrollen. Zoekmachines lezen de content wel, mits het niet geladen wordt vanwege Javascript.

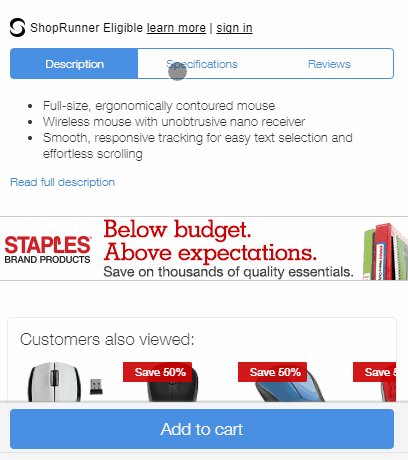
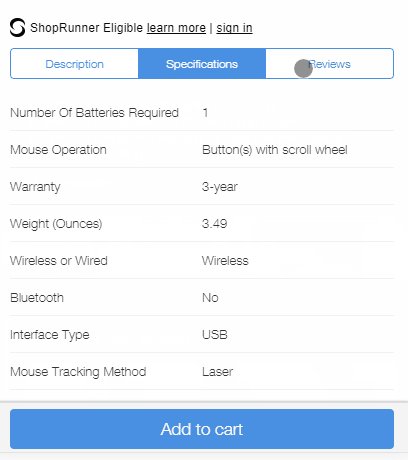
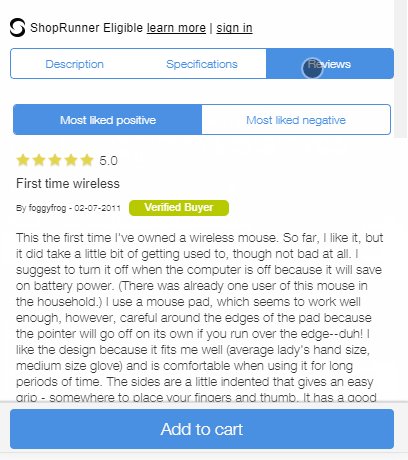
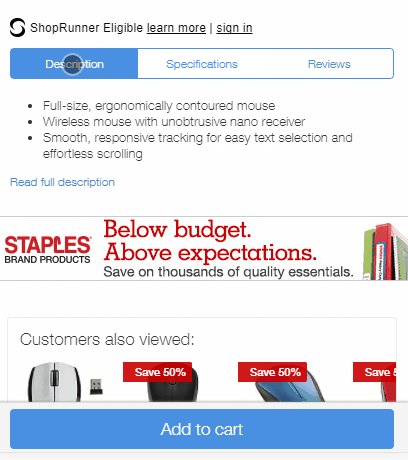
3. Houd pagina’s kort met tabbladen
Een variant op het uitklapbaar menu zijn de ‘tabbladen’ of kortweg ‘tabs’ genoemd. Wanneer je de pagina kort wilt houden, kun je door gebruik te maken van tabs bepaalde delen van de content verborgen houden voor de lezer. Dit maakt de pagina overzichtelijk en leesbaar. Ook hier zal je er voor moeten zorgen dat de content niet wordt afgeschermd door Javascript.

4. Gebruik een samenvatting
Hebben je lezers weinig tijd om hele pagina’s te lezen? Geef ze een samenvatting van de pagina. Plaats deze samenvatting bovenin de pagina en gebruik opmaakmogelijkheden als opsommingslijsten, vetgedrukt en cursief om het extra leesbaar te maken. Gebruik eventueel hyperlinks in de tekst om te linken naar dieper gelegen onderdelen in de tekst. Haastige lezers krijgen zo toch de essentie van het onderwerp mee en kunnen desgewenst op een later moment het hele artikel lezen.
Zorg dat de inhoud van de pagina leesbaar is voor Google
Zorg er wel voor dat alle inhoud van de pagina wordt gelezen door de browser. In sommige gevallen kan Javascript ervoor zorgen dat bepaalde content niet wordt geladen. Dit betekent dat Google niet alle content leest en de webpagina niet optimaal gevonden wordt. Heb je hier vragen over? Neem dan contact op.